
SPARK
Role
UX/UI Designer
Worked with User Researchers and brought the project to this direction after research synthesis
Timeline
4 Months
Tools
Figma, Miro, Google Forms, Otter.ai, Slack, Zoom
UX/UI Designer
Worked with User Researchers and brought the project to this direction after research synthesis
Timeline
4 Months
Tools
Figma, Miro, Google Forms, Otter.ai, Slack, Zoom
Overview
Spark is a goal oriented investing app intended to give teens and young adults the confidence, knowledge, and guidance to meet their investing goals. The application offers investing goal tracking and tips to make better investing choices, and bite sized educational modules to ensure users can learn to confidently invest.
Spark is a goal oriented investing app intended to give teens and young adults the confidence, knowledge, and guidance to meet their investing goals. The application offers investing goal tracking and tips to make better investing choices, and bite sized educational modules to ensure users can learn to confidently invest.
The Problem
Teens and young adults are too overwhelmed by the amount of information on investing that they don’t know how to start.
My experience
As soon as I got my first job at 16 I was always told to invest my money so it can compound over time, but I was never taught how. For many teens/young adults, the world of investing and financial literacy is so foreign and scary that they don’t even know where to begin.
︎
3 out of 4 teens don’t feel confident in their personal finance knowledge
- Greenlight
The Solution
An engaging app that gives teenagers and young adults the guidance, knowledge, and confidence to invest at an early age.





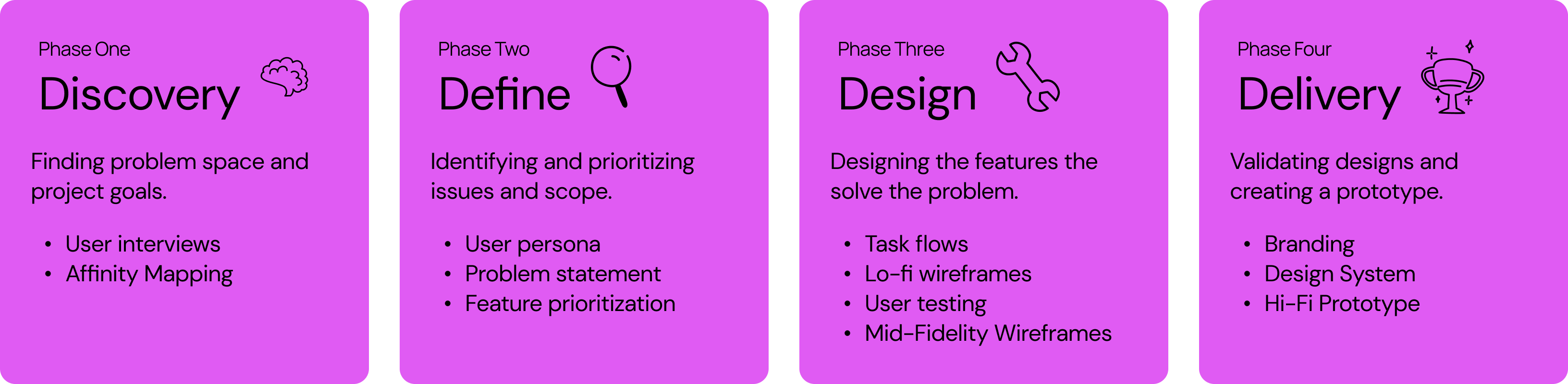
My Process

Research
Understanding what teens/young adults know about investing
Interviews
Myself along with other user researchers conducted interviews to understand why teenagers and young adults don’t feel confident in their investing knowledge or skills, what teens/young adults know about investing and how they understand what investing is.
Interviews were conducted with 5 participants aged 13-26 years old with a range of little investing knowledge, to having post-secondary education on the topic.
Interviews were conducted with 5 participants aged 13-26 years old with a range of little investing knowledge, to having post-secondary education on the topic.

The Main Insight
There is an overwhelming amount of information on investing that makes it intimidating to start
Common issues
Based on common insights from affinity mapping, I noticed that the common thread that prevented people from investing was that they lacked knowledge on how to invest and that intimidated them.
Other insights
Young people are scared and confused when it comes to investing
Learning investing (financial literacy in general) is a continual process
It’s crucial to teach young people how to invest in order to achieve long-term financial success
Other insights
Young people are scared and confused when it comes to investing
Learning investing (financial literacy in general) is a continual process
It’s crucial to teach young people how to invest in order to achieve long-term financial success
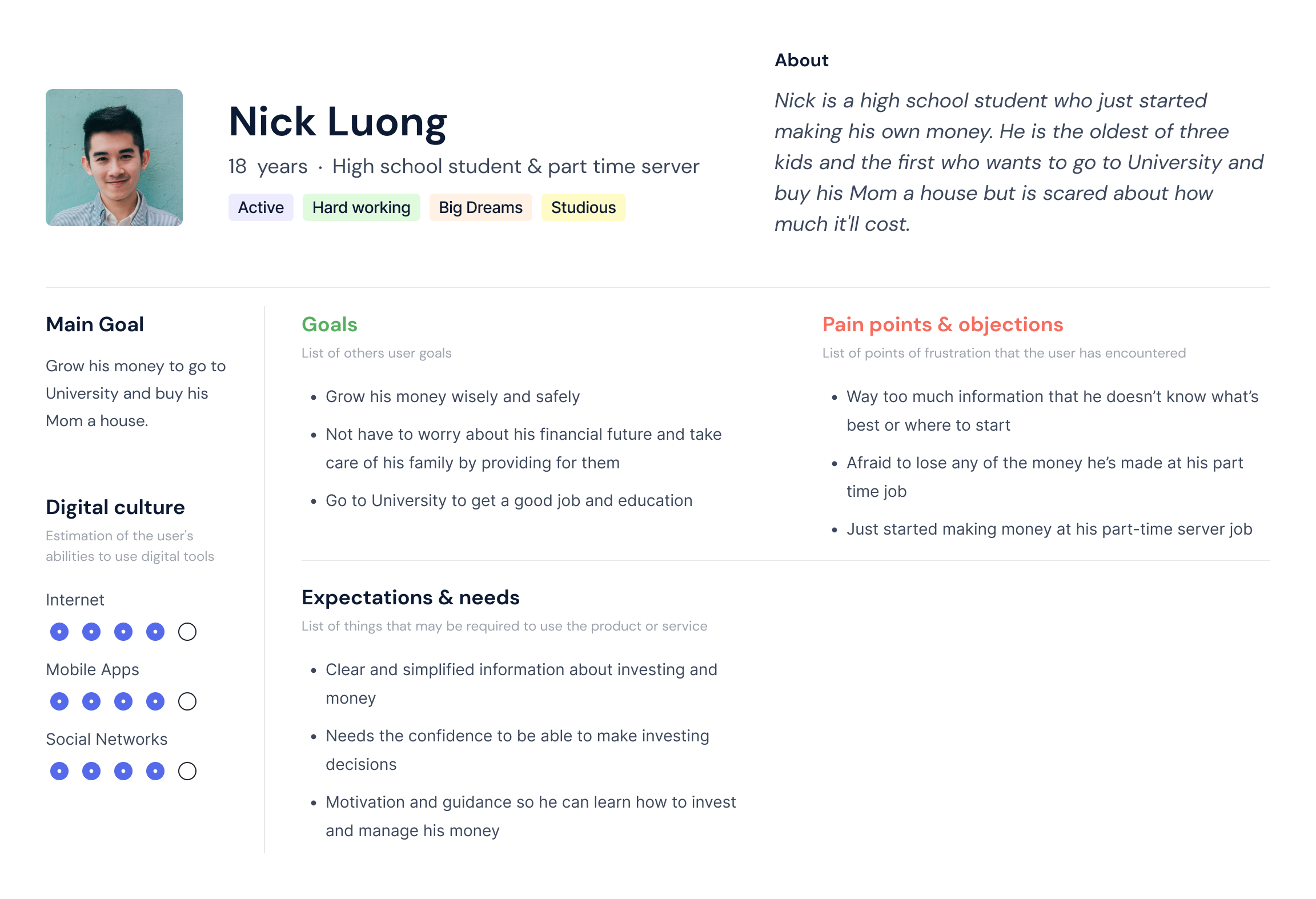
Introducing Nick

Nick is a persona made of all the fears and frustrations a teenager has when starting to think about investing, so…
🤔
How might we create an engaging and interactive app that empowers teenagers and young adults to confidently learn, invest, and build strong financial foundations?
New Direction
Initially this project was developed into a hi-fi prototype as a gamified educational app that teaches teens/young adults how to invest through different modules.
From this point on, I brought the project into it’s current direction because I wanted to give Nick a way to practice and start investing.
From this point on, I brought the project into it’s current direction because I wanted to give Nick a way to practice and start investing.
Competitors
The competition had provided little to no guidance or direction for new investors.

How we differentiate
Competition that aimed at helping teens/young adults to learn to invest never provided guidance or a goal to work toward. Users were expected to just start investing and figure it out on their own.
This was a great opportunity to introduce a solution that would help give teens/young adults the starting point they need.
This was a great opportunity to introduce a solution that would help give teens/young adults the starting point they need.
Ideation
With Nick in mind and an established “how might we statement”, I established these main goals through brainstorming using the “I like, I wish, what if” method:
︎ Goal Tracking as a feature
Gains and Pain Relievers
A goal gives Nick a starting point in his investing journey and something to work towards.
Gains and Pain Relievers
A goal gives Nick a starting point in his investing journey and something to work towards.
︎ Learning Modules as a feature
Gains and Pain Relievers
Bite sized lessons will help give Nick the knowledge and confidence to make better investing decisions.
Gains and Pain Relievers
Bite sized lessons will help give Nick the knowledge and confidence to make better investing decisions.
︎ Guidance and tips towards goal
Gains and Pain Relievers
Guidance and tips give Nick more confidence in his investing decisions and help him achieve his goals.
Gains and Pain Relievers
Guidance and tips give Nick more confidence in his investing decisions and help him achieve his goals.
Constraints
Along with these features and goals come constraints to consider.
- Since goal tracking pulls data from third party investing account, there’s a technical constraint on how to connect investing accounts or platforms to the app.
-
Financial literacy is constantly evolving, so having learning modules would need to be updated regularly.
- Teens/young adults typically have little income- we must consider the range of investment goals they can realistically have.
Design Principles
︎ Provide clarity
Clear explanations, the user should always understand what they’re doing and what they’re reading.︎ Clear navigation
The user should never have to guess where they are or how to get to another screen.︎ Guidance
Anticipate what the user wants and provide it to them where we can.
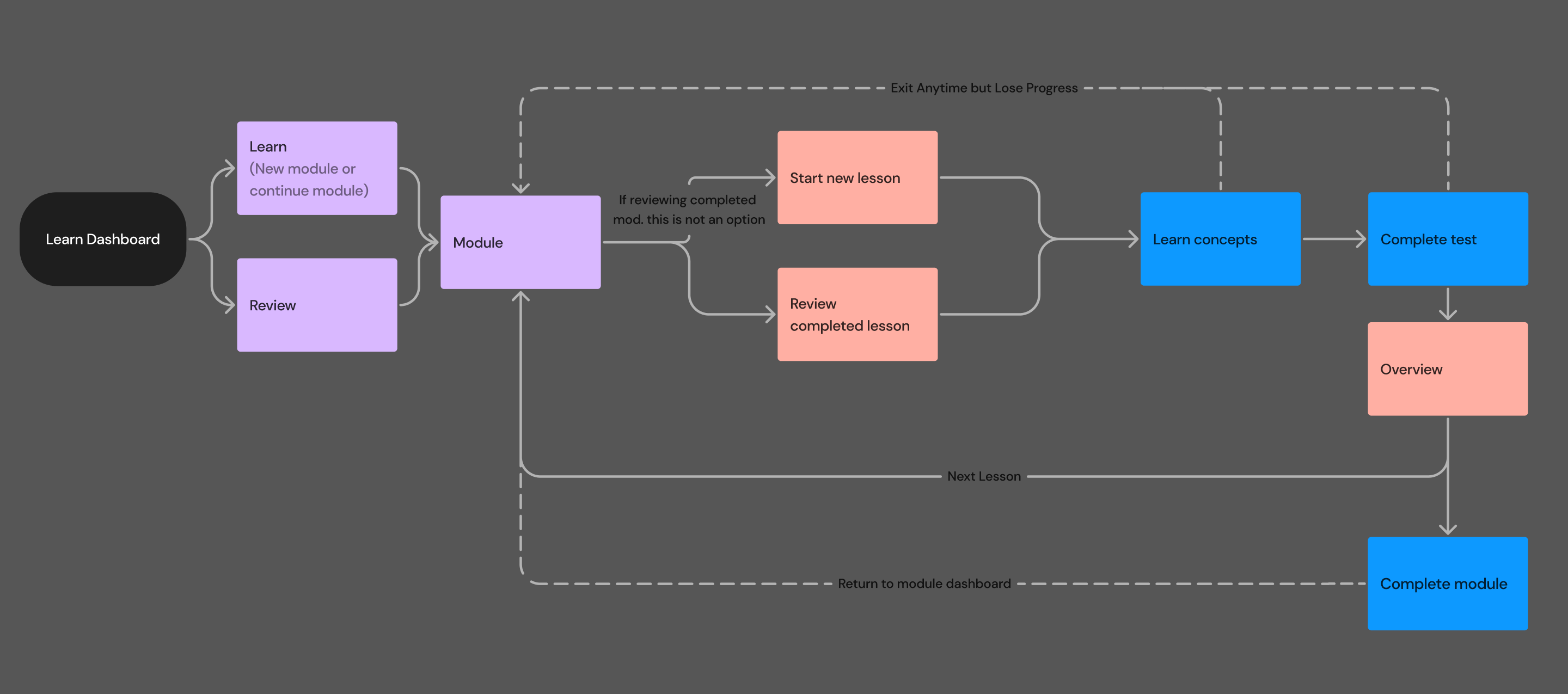
Task Flows
Understanding how the key features would operate.
Goal Setting Flow
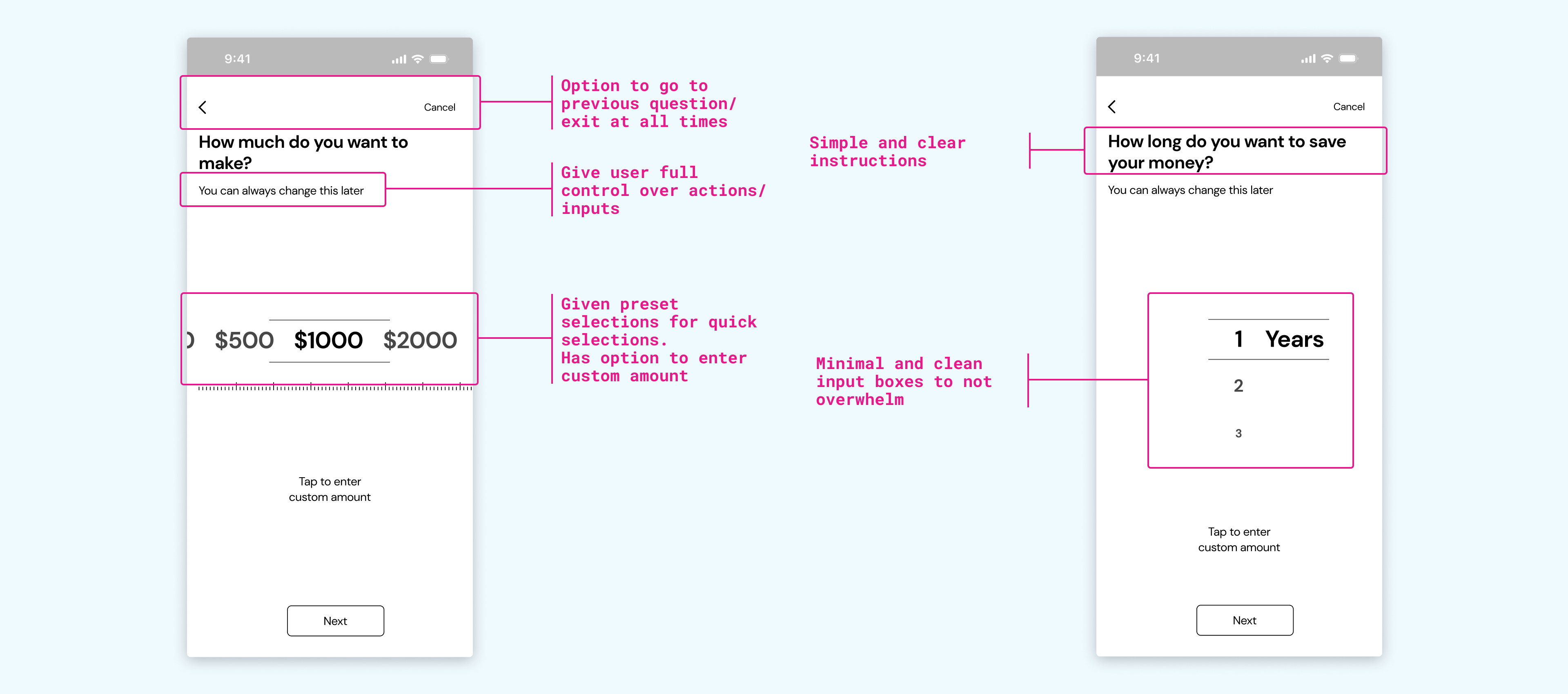
Goal setting is set up as a short quiz/form. By focusing on the guidance & clarity principle here, it was important to give users preset options and use clear verbiage to make setting a goal straightforward and easy.

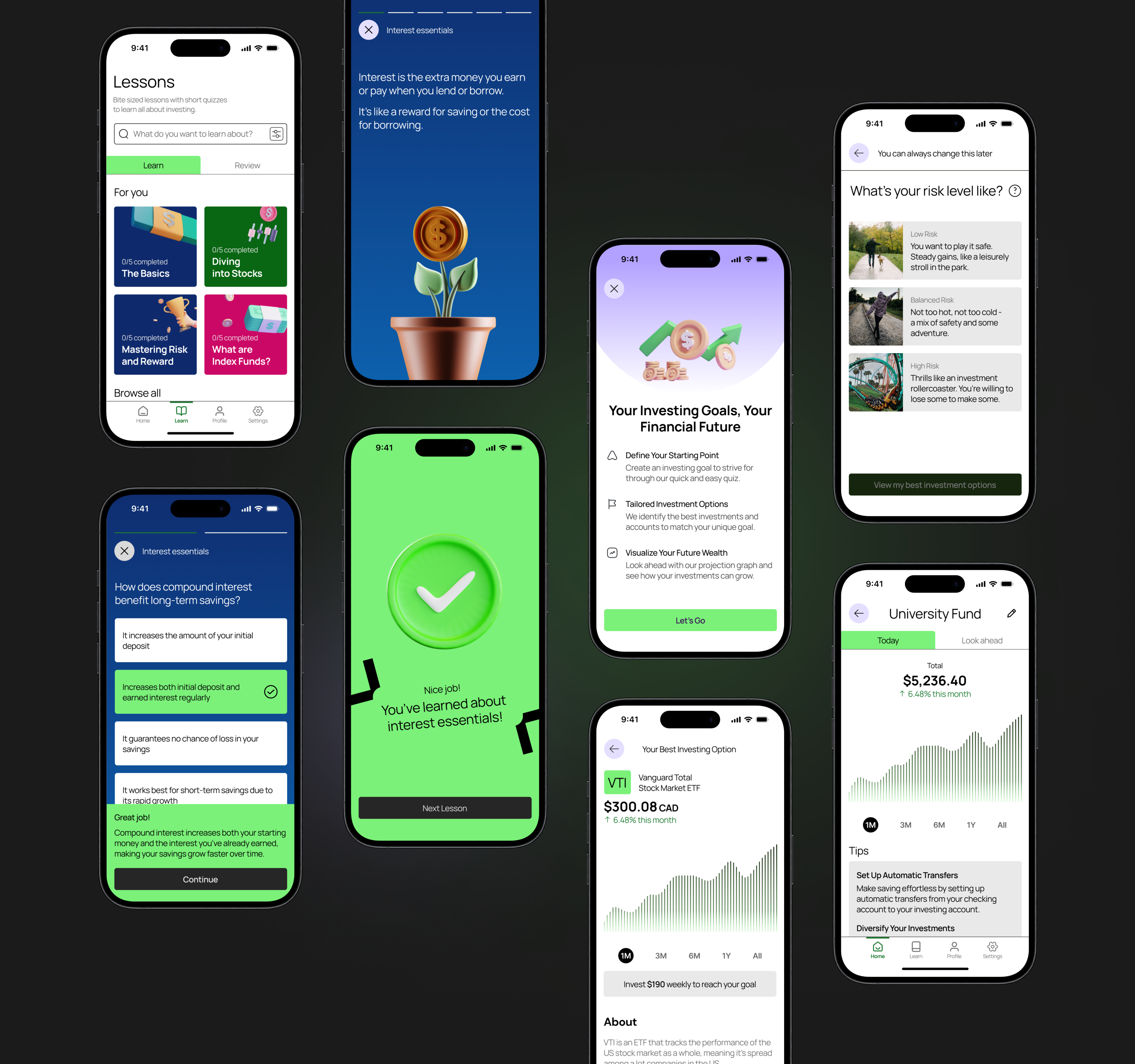
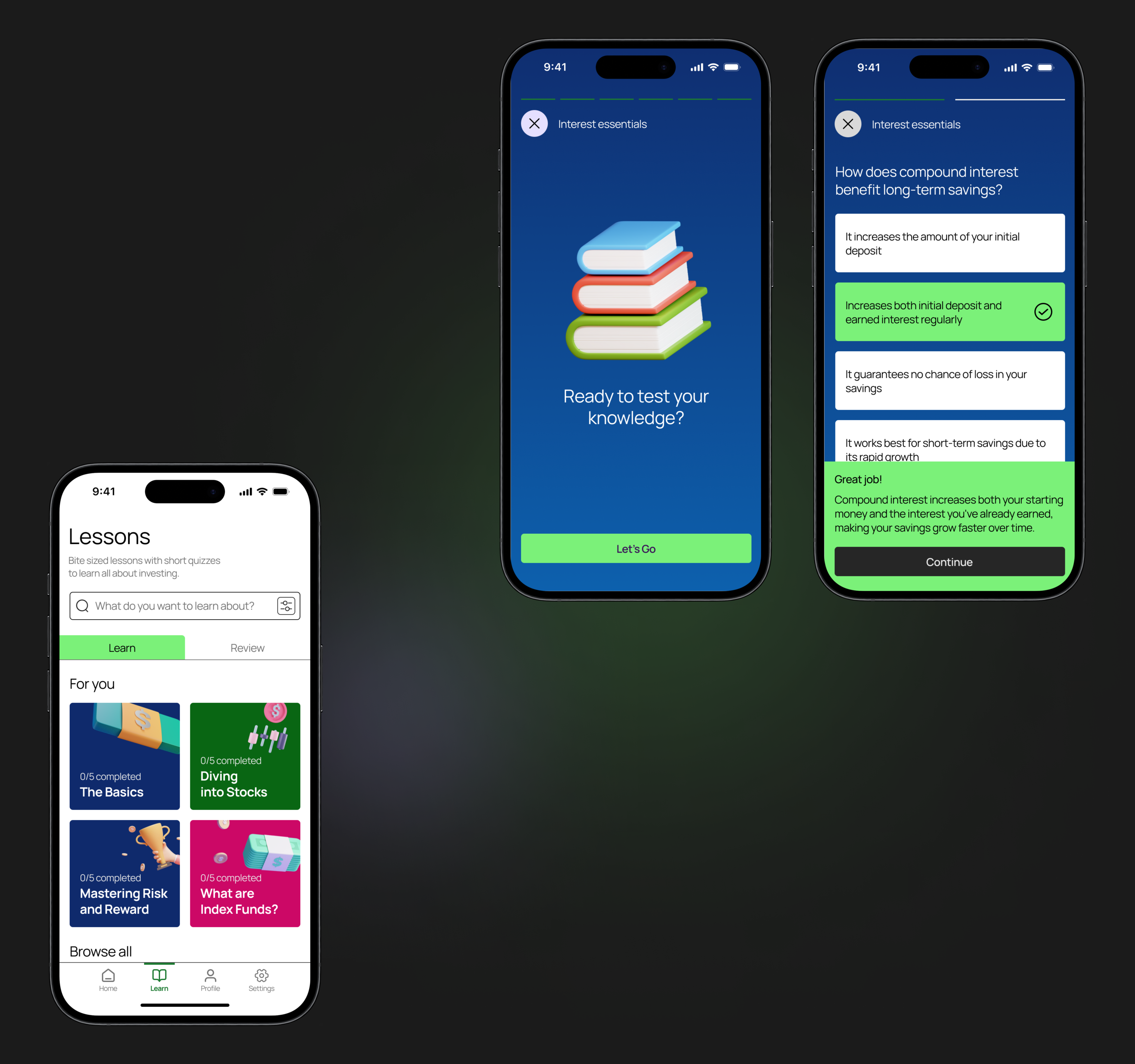
Learn Flow
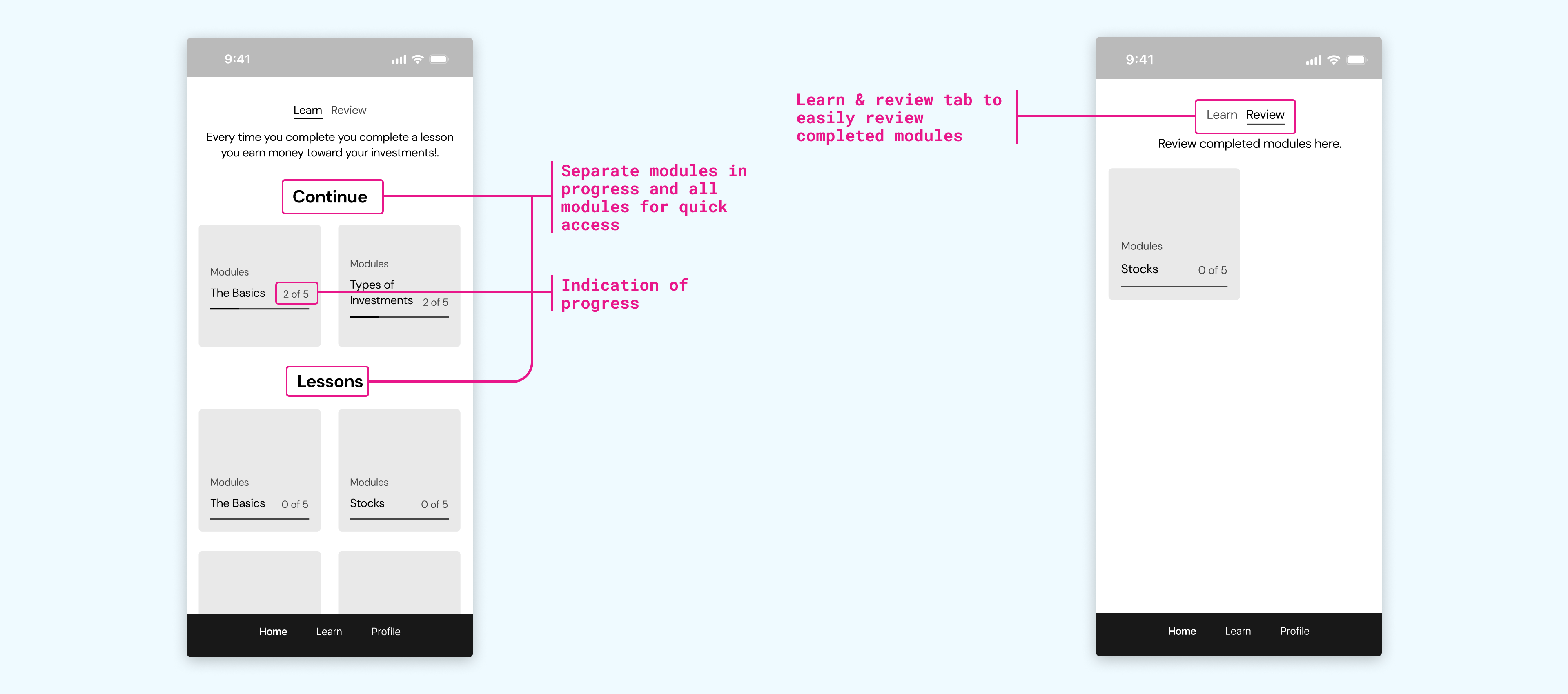
The modules needed to be organized well with the idea that they would be expanded in the future. The lessons themselves behaved similarly to Instagram stories which was something competitors did and felt like a solid behaviour to build short form learning around.

Sketches
Based on the flows, I created these sketches to explore how I can bring the features to life.




Wireframing
The sketches were then turned into lo-fi wireframes to be iterated and tested on.








Key Decisions
Progressive Disclosure
The goal set up quiz needed to be digestible and give Nick the option to go back and change any of his selections, referring to all three of the design principles helped me stay on track here.

Organizing Modules
Keeping in mind the Clear Navigation principle, I wanted to give Nick a way to easily find relevant lessons as well as an easy way to keep track of the modules he’s in the middle of and completed.

Keeping it clear
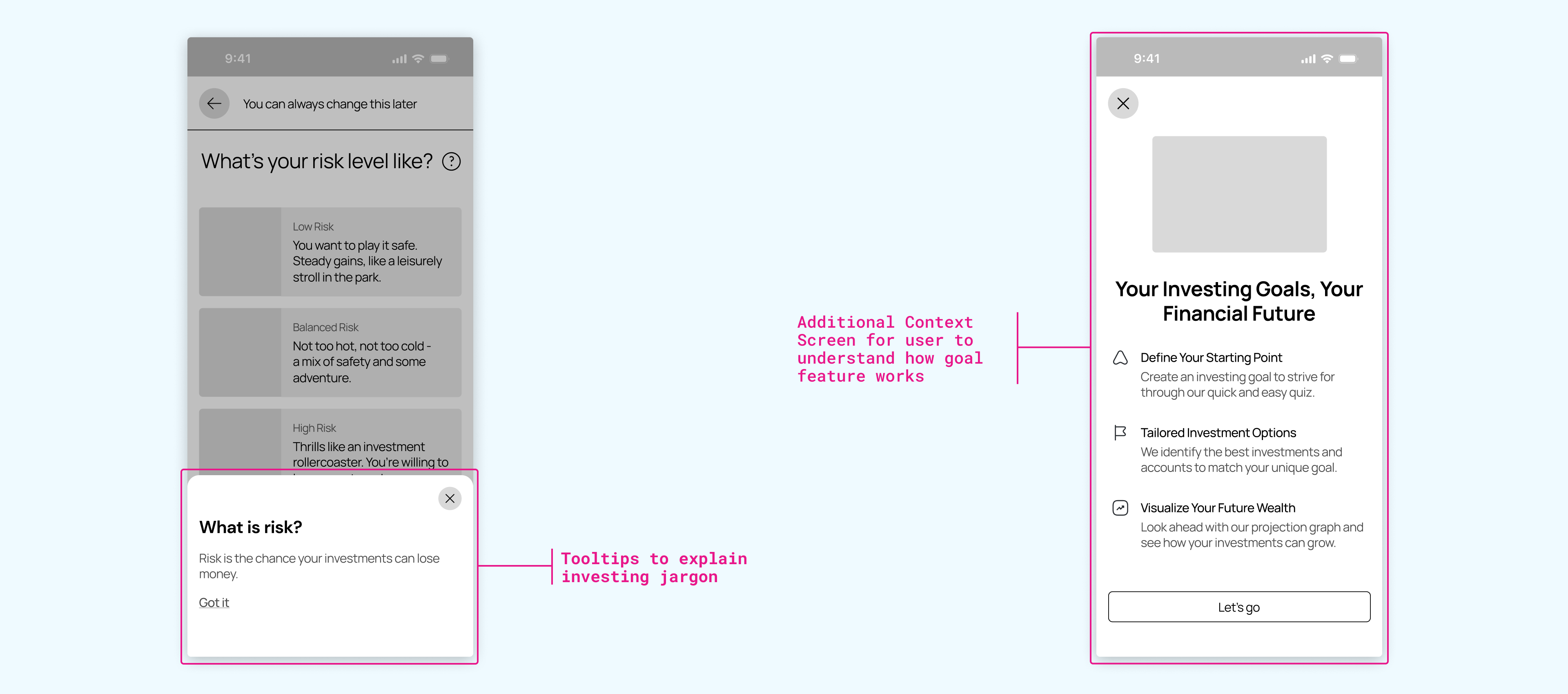
I didn’t want to overwhelm Nick with graphs and investing jargon, so it was important to keep the Clarity principle in mind while designing screens that made it easy to understand what he was looking at.

User testing & mid-fi wireframes
I then conducted 5 user tests with participants aged 23-26 who had a range of no investing experience to a formal education in finance.
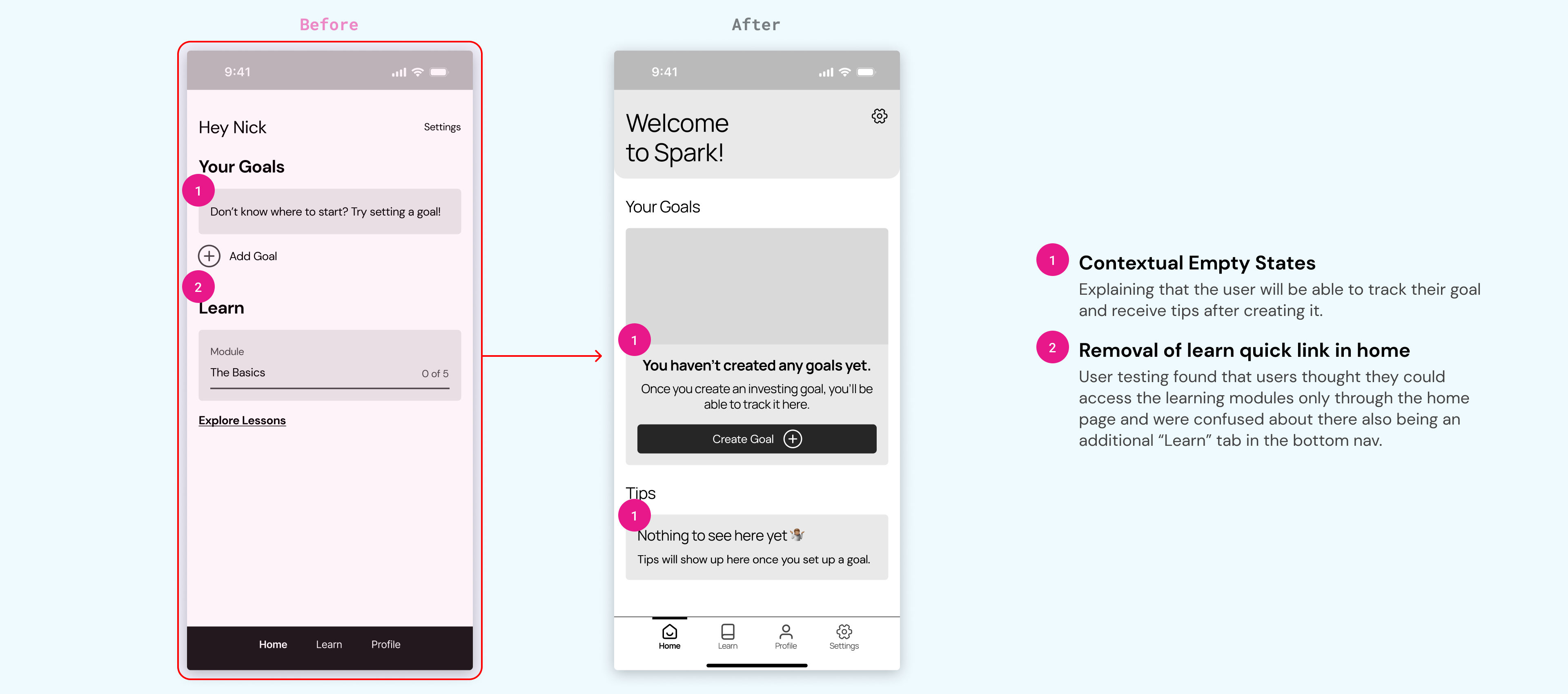
Based on user testing and tutoring sessions I iterated my designs over 5 weeks which resulted in these major improvements:
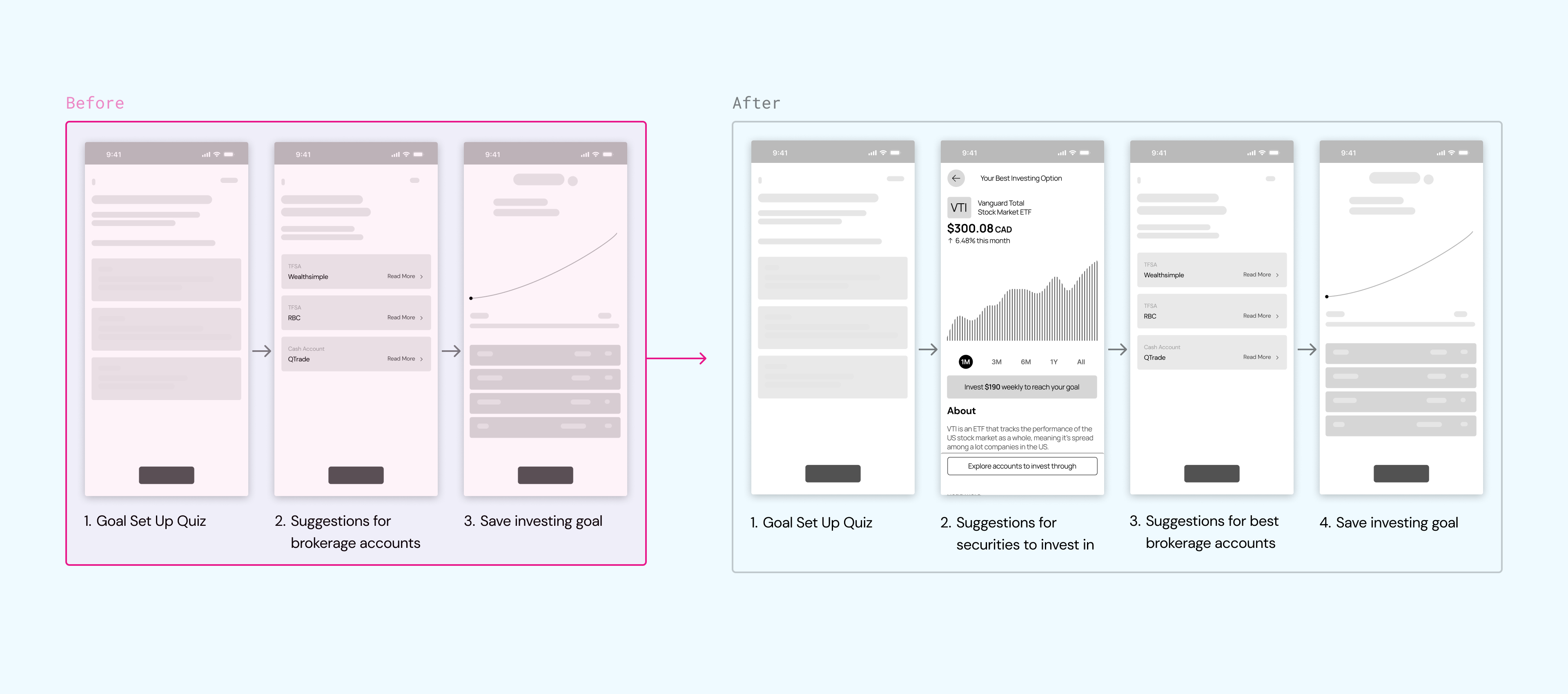
Providing clearer context
Main issue during testing was that users needed more context or a clearer explanation for the action they’re asked to do.


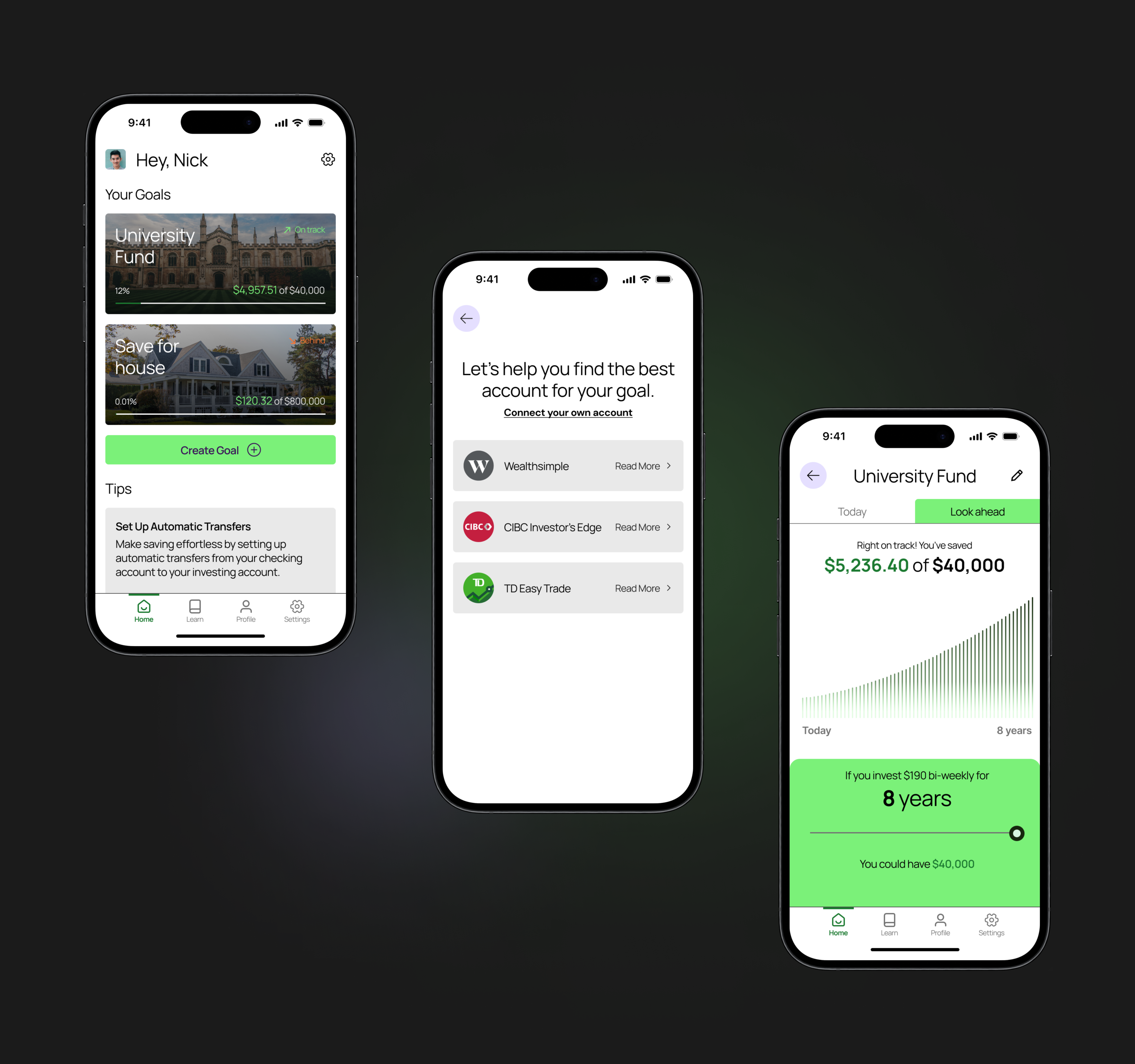
Suggesting securities based on goal
After many discussions with my tutor about the main goal setting feature, it became clear that suggesting just a brokerage account would still require the user to have to do lots of research in what to invest in, so I made the feature suggest a security based on the user’s specific needs.

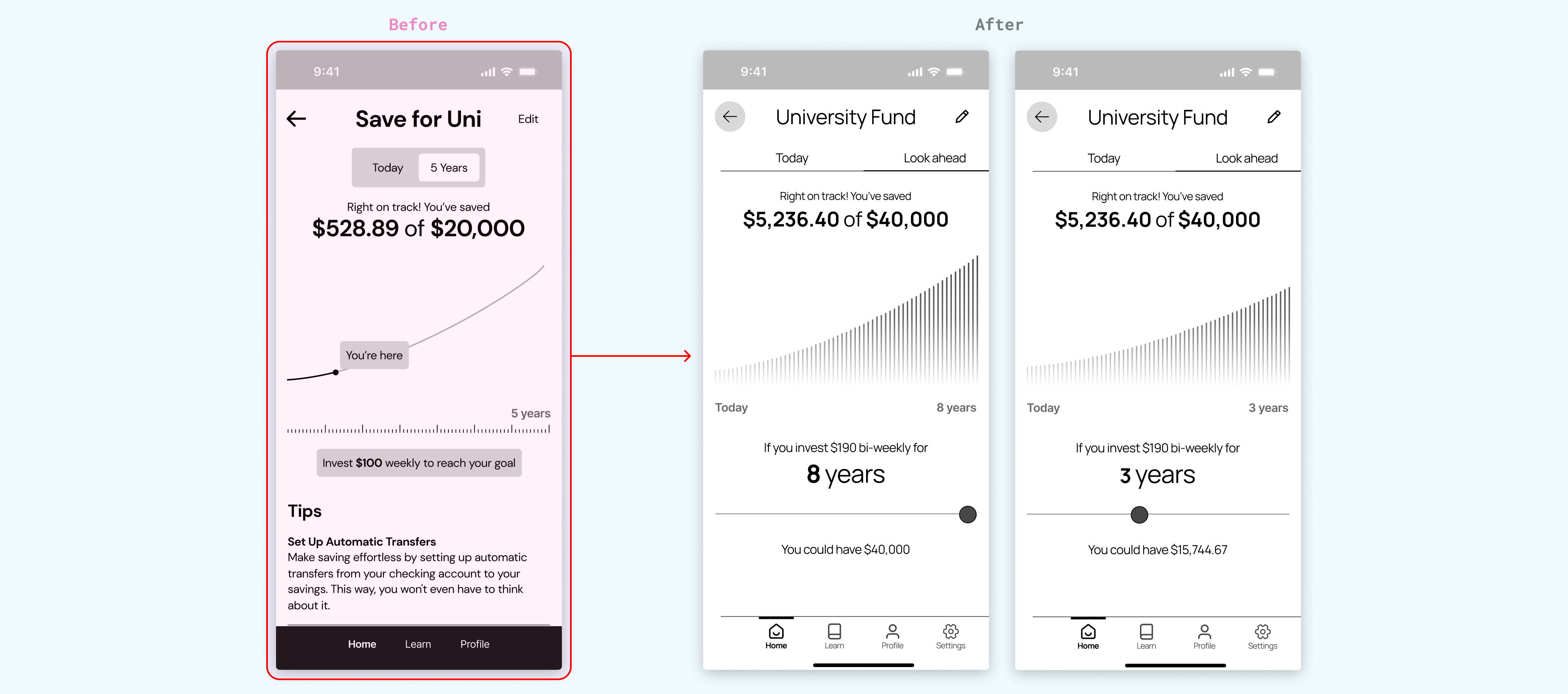
Manipulate the projection graph in real time
Users wanted a way to see the years leading up to their goal. Seeing where their money would be in years ahead would help the users understand the importance of investing today.

Visual Identity
Playful and bold while being subtle.
Branding
The branding needed to appeal to a younger demographic so I knew it needed to feel fun and contemporary, but I didn’t want the visual language to be so in your face that it took from the functionality.
The result is a visual language that is not overly in your face, but bold enough to feel like the loudest in the room. Very Spotify inspired.
The result is a visual language that is not overly in your face, but bold enough to feel like the loudest in the room. Very Spotify inspired.
Logo & wordmark
The goal with the logo was to keep it minimal but feel fun. The logo itself represents a spark and is used as a visual motif.

Colour Palette
Spark’s colour palette is made up of a primary green and secondary purple that are bold and colourful. Colours were checked to be WCAG AA or AAA compliant to meet accessibility standards.

Typography
Manrope was chosen as the typeface used in the app for it’s legibility and modern look.

Illustrations
I opted for a 3d illustration style to further accent the bold and fun aesthetic.

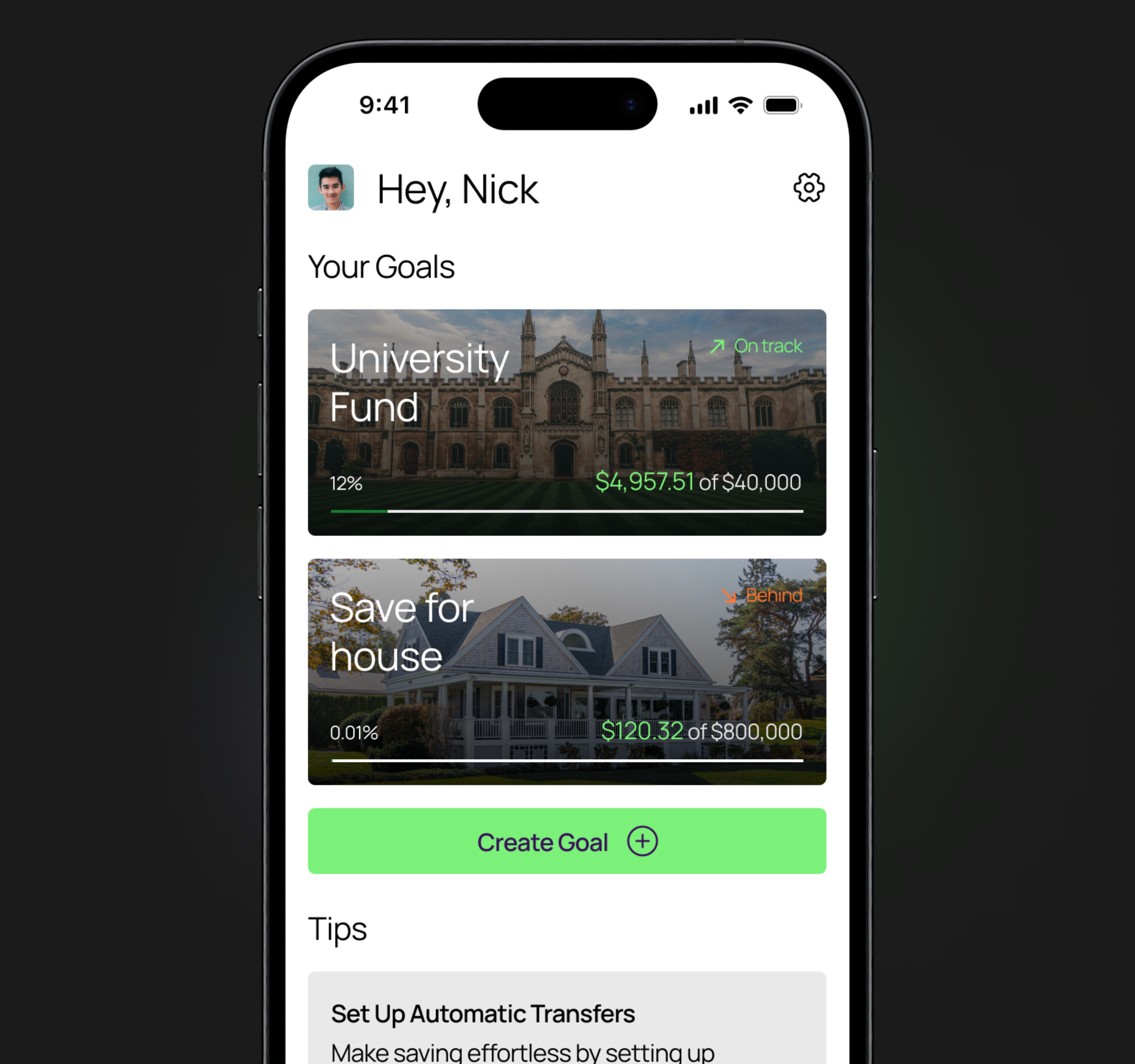
Visual Design
Tying it all together.
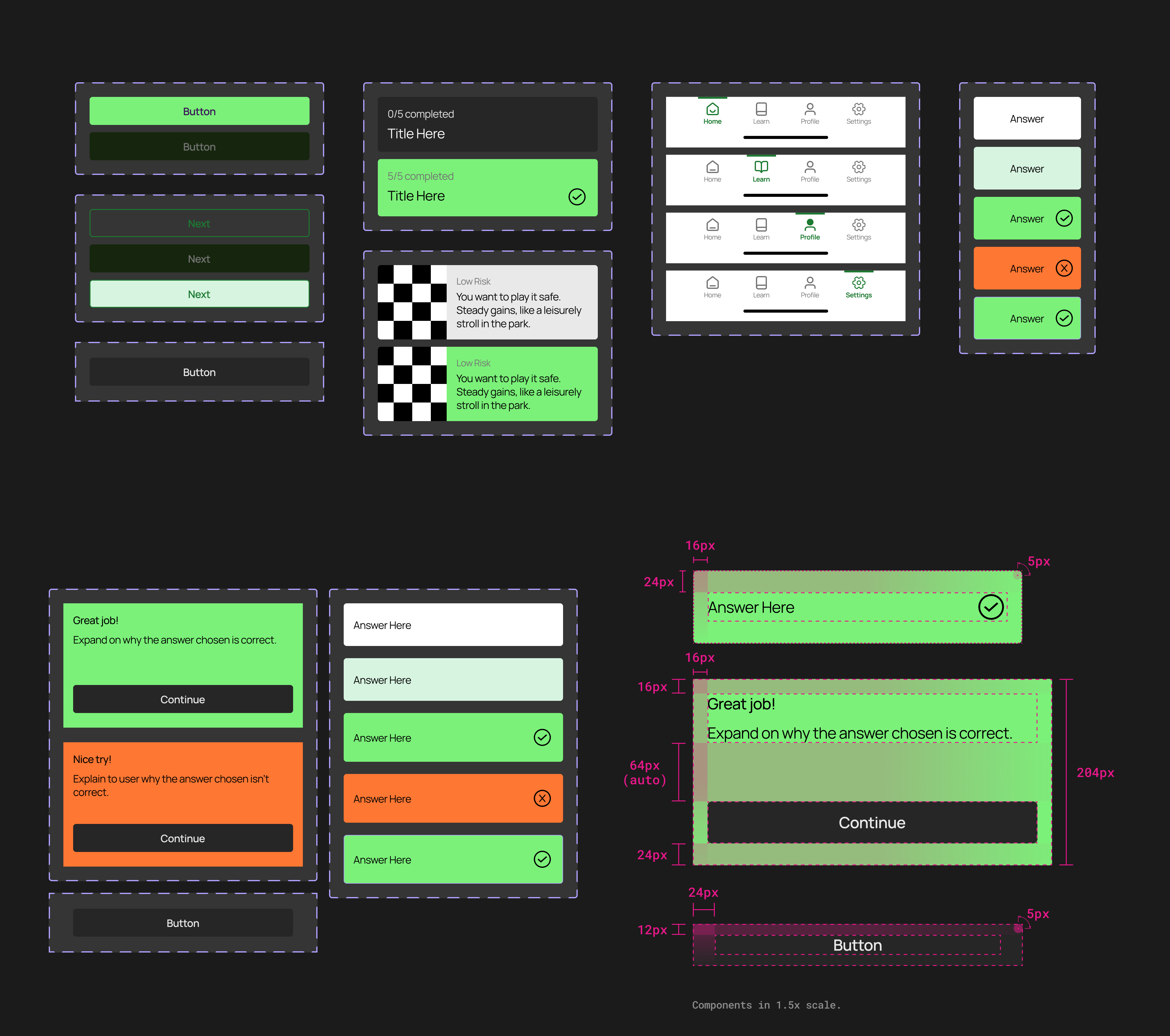
Design System
After all these iterations and the development of Spark’s branding, I could finally apply the visual language to the wireframes. The bright colours accented important information and CTA’s, while the 3d illustrations added a level of engagement, playfulness, and depth to the app.

Final Designs
Learn how to invest the easy way.




Figma Prototype
What’s next
More testing
More testing with teenagers with little to no investing experience and those with disabilities would be required.
Refining content libraries
Reaching out to financial experts to refine the content library I already have before expanding it.
More features
Features such as comparing your current portfolio with other investments, a quick graph calculator to see how much you might make by investing your money into a security in the years to come, rewards for completing learning modules, as well as expansion into recommending savings accounts were all features that came up as I designed Spark.
What I learned
Don’t overthink it.
Knowing when is enough was an essential part of making this project move forward. There will never be a perfect design but running in circles certainly won’t help me get there.
Go back to your core principles and insights.
Whenever I felt stuck or wasn’t making meaningful progress, going back to my design principles, insights, and Nick, brought me back on track to make purposeful decisions.
Be in the users shoes.
Nick was always central to Spark, I have a lot in common with him which made it easier to know what decisions I should consider and what decisions I could skip.
What I’d do better next time
One feature
Though I managed to complete both key features, focusing on one would have made the process much easier and faster without having to worry about sacrificing quality.
More testing
Timelines and real life got in the way, changing my initial plan to do two more rounds of testing for mid-fidelity and high-fidelity wireframes.
